Um site precisa ter muitas coisas, mas 3 itens são particularmente importantes:
• Conteúdo que interesse seu público;
• Ser fácil de encontrar em mecanismos de busca (SEO);
• Um design ergonômico, atraente e fácil de usar (levando à conversão).
Para se chegar a tudo isso sem sermos muito extensos e prolixos, resolvemos criar um checklist de tudo que você vai precisar. Vamos lá?
Títulos das páginas, as famosas headlines
Alguns estudos já mostraram que cerca de 80% das pessoas leem apenas o título de uma página. De fato, em alguns testes que fizemos, já conseguimos quase dobrar a taxa de conversão de diversas Landing Pages apenas alterando a headline da página.
E como fazer um bom título? Ao lado, estão 8 dicas para seguir nessa hora:
1. Defina a palavra-chave foco do conteúdo da página e use-a no título da página;
2. Pense em pelo menos 10 headlines diferentes antes de escrever o conteúdo;
3. Depois que o conteúdo da página estiver pronta, escreva mais 10 headlines e escolha o melhor;
4. Escreva um número de palavras adequado à página e que uma pessoa consiga ler em menos de 3 segundos;
5. Você não irá agradar todo mundo: escolha algo que agrade a maioria dos usuários do seu site;
6. Inclua claramente qual é o benefício que vai ser encontrado ao entrarem em sua página;
7. Existem fórmulas prontas para fazer títulos, como incluir números; usar uma negação; fazer listas; usar perguntas; usar frases como “para você…”, “como…”, “tudo sobre…”, “o jeito mais fácil de…”, “tudo que você queria saber sobre…”, “agora ao seu alcance…”, “algumas formas desconhecidas de…”, “quem não gostaria de…”, “as TOP 10…” e muitas outras espalhadas em posts de dicas na internet. Apenas lembre-se de testar antes de fazer algo muito fora do padrão.
8. Faça testes A/B e certifique-se de quais são as melhores headlines.
Mostre benefícios, não funcionalidades
As pessoas não querem comprar um saca-rolhas: elas querem beber um bom vinho sem ter que quebrar a garrafa ou sujar a bebida com pedacinhos de cortiça.
Entendeu a diferença?
Uma técnica para chegar ao conteúdo ideal da página é responder a essas 6 perguntas:
• Qual problema esse produto ou serviço resolve?
• Por que ele é a melhor opção?
• Para quem foi desenvolvido?
• Qual o custo (tempo e dinheiro) que uma pessoa terá para utilizá-lo?
• Quando é o melhor momento para usá-lo?
• Quais são as dúvidas mais frequentes?
As respostas destas perguntas são informações relevantes que podem interessar ao seu cliente!
Com elas, o cliente saberá por que o produto (ou serviço) é importante para ele e como resolve um problema que ele deseja solucionar.
E, ao deixar claro como é “fácil e prático” usar seus produtos ou serviços (se for realmente o caso), os visitantes se sentirão mais seguros em comprá-los, sem receio.
Por fim, usar o gancho de datas especiais ou justificar o motivo da compra ao indicar fatos da vida (casamento, nascimento de filhos, entrada na faculdade etc.) ou decisões importantes (mudar de país ou cidade, conseguir um novo emprego, ter comprado a casa própria etc.) é uma tática muito eficiente em Landing Pages que buscam maior conversão!
Pense em cada página como uma Landing Page
Landing Pages têm o objetivo de fazer o usuário realizar uma ação. Se você pensar na anatomia de cada página do site seguindo esta premissa, os resultados serão surpreendentes.
Palavra-chave
Para começar, defina uma palavra-chave (keyword) específica para cada uma. Por exemplo, se você tem um ecommerce de carros, a palavra-chave da home poderia ser “comprar carros”.
Já para outras páginas, as palavras-chave, conforme a temática de cada uma, poderiam variar desta maneira, por exemplo:
• Carros em oferta;
• Carros usados;
• Carros econômicos;
• Utilitário esportivo;
• Carros para a família.
E assim por diante. O importante é que cada página possua um foco claro.
E quais os elementos que fazem parte de uma Landing Page? Bom, são vários, abaixo vamos listar alguns deles:
Headline
A chamada principal precisa conter uma explicação sucinta e direta do produto ou serviço ofertado (veja as dicas acima);
Subtítulo
Uma frase um pouco maior para explicar melhor do que se trata aquela oferta apresentada ao público;
Pequeno formulário
Tem o objetivo de capturar o e-mail e outras informações que sejam interessantes para a empresa manter em seu banco de dados e poder voltar a contatar o cliente (os Leads, na verdade) em ações comerciais futuras. Evite excesso de campos, pode espantar o Lead;
Call-to-action
Também chamado de CTA, vamos falar sobre ele mais adiante;
Repercussão na mídia
Caso haja alguma matéria ou reportagem de fontes confiáveis e que deem respaldo à empresa, podem ser colocados links para essas notícias.
Depoimentos
Da mesma forma, depoimentos em texto, com fotos ou gravados, podem ajudar nos argumentos de venda do produto ou serviço, trazendo mais respaldo à sua oferta e confiança ao consumidor;
Vídeo explicativo
Um vídeo curto, com no máximo 2 minutos, pode ser usado também para explicar melhor ou ensinar a usar o produto ou serviço, dependendo do caso.
Estes 3 últimos itens da lista são chamados de elementos de confiança, que mostram ao usuário que ele pode acreditar em seu site, sem receio.
Além destes, também podem ser usadas para aumentar a confiança no site avaliações de usuários, selos de segurança (tipo Certisign ou Norton), listas de clientes, números de faturamento, de clientes, de lojas e outros dados interessantes da empresa, presença nas redes sociais, portfólio de produtos ou serviços e deixar canais de contato e SAC em evidência.
Dobras ou folds
Dobras são sessões específicas de uma página que seguem em sequência vertical.
Lembra quando falamos nas 6 perguntas? Esta pode ser uma maneira de dividir as dobras de sua página, que podem ser evidenciadas por diferentes cores de fundo, por exemplo. Ou você também pode incluir dobras para elementos de confiança e outros itens da lista anterior.
Elementos Above the fold
A primeira dobra da página é aquela que aparece instantaneamente ao acessá-la e inclui todo o espaço visível sem que seja preciso usar a barra de rolagem (scrollbar).
Neste espaço, normalmente, é importante que pelo menos estes elementos estejam presentes:
• Headline explicativa;
• Subtítulo com mais detalhes;
• Call-to-Action ou formulário.
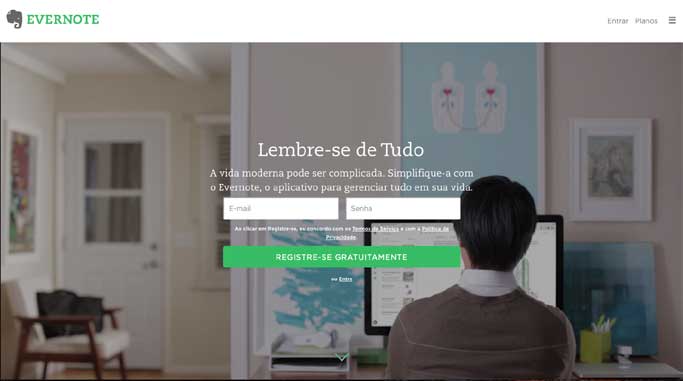
E, se houver espaço, vídeos, citações na imprensa e depoimentos. Veja o exemplo da primeira dobra da página inicial do Evernote

Escolhendo as cores da página
Existe toda uma psicologia das cores que pode ajudar muito você nesta hora. O importante é que elas sigam o posicionamento de sua empresa e a paleta que foi definida em sua identidade visual.
Confira algumas dicas rápidas do que pode significar cada cor:
• Azul: confiança, sabedoria e tradição;
• Verde: juventude, frescor e natureza;
• Marrom: segurança, força e trabalho;
• Amarelo: luz, alegria e valor;
• Vermelho: paixão, atenção e impetuosidade;
• Laranja: aconchego, acolhimento e calor;
• Roxo: nobreza, imaginação e criatividade;
• Preto: sofisticação, luxo e exclusividade;
• Branco: pureza, paz e limpeza.
CTA
Call-to-Action
Os botões que chamam o usuário para converter uma ação, que pode ser uma venda, baixar um eBook, acessar outra página e muitas outras, devem ter características
especiais para funcionarem melhor.
Existe a lenda de que CTAs em vermelho convertem mais, mas a verdade é que não existe uma cor certa para um Call-to-Action; é preciso analisar a cor de fundo e outros fatores antes de se decidir por qualquer coisa.
Além da cor, é preciso testar formatos, diferentes textos e tipos de letras. E, na verdade, a melhor maneira de se certificar de qualquer escolha, seja da cor ou dos outros elementos, é por meio de testes A/B independentes para cada elemento: só a cor, depois só o texto e assim por diante.
Quanto ao texto, usualmente se recomenda que tenham 3 características principais:
1. Verbos de ação;
2. Senso de urgência;
3. Dizer o que vem a seguir ao clique, o que ocorrerá.
Mas, como tudo mais, isso não é uma regra infalível: é preciso testar.
Você pode ter mais de um Call-to-Action por página, em diferentes momentos e dobras, com textos, cores e formatos variados.
Além disso, pode haver CTAs principais, mais em destaque e marcantes, e outros secundários, menos chamativos e com o objetivo de levar a outras páginas de seu site.
Assim, o espaço da página não precisa ser preenchido por um único CTA e muito menos por CTAS que encaminham para a mesma página ou ação.
Você pode até construir um raciocínio crescente em que, em um determinado ponto, o visitante conhece sua empresa, em outro se aprofunda sobre o produto ou serviço e, finalmente, chega a um CTA de conversão em compra.
Assim, independentemente do momento da jornada do cliente, ele poderá clicar em algum deles e ter mais informações sobre sua empresa.
Inventário de URLs e outros elementos
URLs, headlines, palavras por páginas, títulos h2, h3, links internos e externos, hash etc.
É preciso ter controle e saber como tudo isso (e muito mais) está organizado em seu site.
Para isso, sugerimos o ScreamingFrog, que traz relatórios bem completos que serão de grande ajuda para você. E, melhor de tudo, existe uma versão gratuita do aplicativo.
A versão Spider do SceamingFrog traz uma funcionalidade com filtros para que você encontre apenas as informações que precisa, focando no estudo que estiver fazendo naquele momento.
Os principais relatórios são o “Internal”, que analisa todos os dados importantes do seu site, e o “External Out Links”, focado em backlinks e a maneira como as outras páginas enxergam as suas.